OpenHarmony 分布式相机(中)-分布式相机
OpenHarmony 分布式相机(中)
作者:徐金生 2023-02-20 15:38:38系统 OpenHarmony 实现分布式相机其实很简单,正如官方介绍的一样,当被控端相机被连接成功后,可以像使用本地设备一样使用远程相机。
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com
接上一篇OpenHarmony 分布式相机(上),今天我们来说下如何实现分布式相机。
实现分布式相机其实很简单,正如官方介绍的一样,当被控端相机被连接成功后,可以像使用本地设备一样使用远程相机。
我们先看下效果
视频地址

上一篇已经完整的介绍了如何开发一个本地相机,对于分布式相机我们需要完成以下几个步骤:
前置条件
1、两台带摄像头的设备2、建议使用相同版本的OH系统,本案例使用OpenHarmony 3.2 beta53、连接在同一个网络
开发步骤
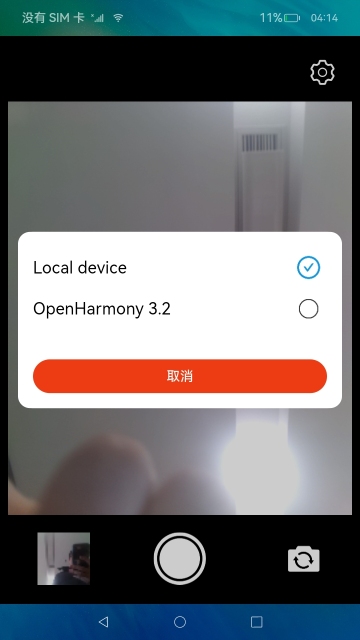
1、引入设备管理(@ohos.distributedHardware.deviceManager)2、通过deviceManager发现周边设备3、通过pin码完成设备认证4、获取和展示可信设备5、在可信设备直接选择切换不同设备的摄像头6、在主控端查看被控端的摄像头图像
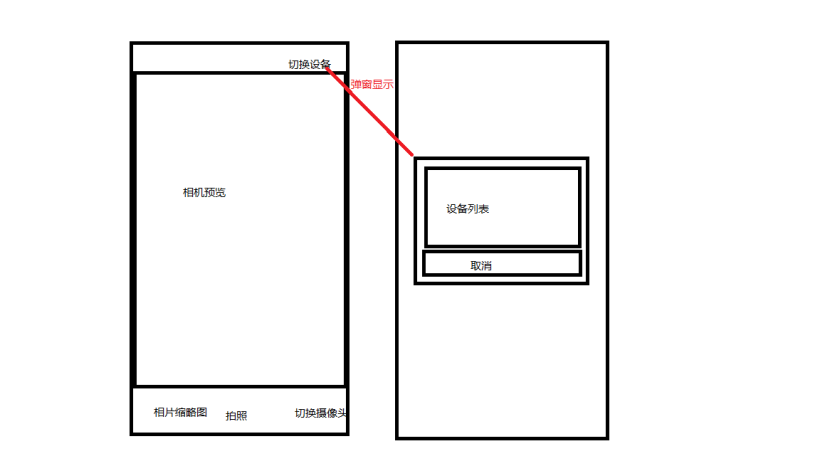
以上描述的功能在应用开发时可以使用一张草图来表示,草图中切换设备->弹窗显示设备列表的过程,草图如下:

代码
RemoteDeviceModel.ts
说明:远程设备业务处理类,包括获取可信设备列表、获取周边设备列表、监听设备状态(上线、下线、状态变化)、监听设备连接失败、设备授信认证、卸载设备状态监听等
代码如下:
import deviceManager from '@ohos.distributedHardware.deviceManager'import Logger from './util/Logger'const TAG: string = 'RemoteDeviceModel'let subscribeId: number = -1export class RemoteDeviceModel {private deviceList: ArrayDeviceDialog.ets
说明:通过RemoteDeviceModel.getDiscoverList()和通过RemoteDeviceModel.getDeviceList()获取到所有周边设备列表,用户通过点击"切换设备"按钮弹窗显示所有设备列表信息。
import deviceManager from '@ohos.distributedHardware.deviceManager';const TAG = 'DeviceDialog'// 分布式设备选择弹窗@CustomDialogexport struct DeviceDialog {private controller?: CustomDialogController // 弹窗控制器@Link deviceList: Array打开设备列表弹窗
说明:在index.ets页面中,点击“切换设备”按钮即可以开启设备列表弹窗,通过@Watch(‘selectedIndexChange’)监听用户选择的设备标签,在devices中获取到具体的DeviceInfo对象。代码如下:
@State @Watch('selectedIndexChange') selectIndex: number = 0// 设备列表@State devices: Array重新加载相机
说明:根据用户选择的设备标签获取到当前用户需要切换的相机设备对象,重新加载相机,重新加载需要释放原有的相机资源,然后重新构建createCameraInput、createPreviewOutput、createSession。可能你注意到这里好像没有执行createPhotoOutput,这是因为在实践过程中发现,添加了一个当前设备所支持的拍照配置到会话管理(CaptureSession.addOutput())时,系统会返回当前拍照配置流不支持,并关闭相机,导致相机预览黑屏,所以这里没有添加。issues:远程相机拍照失败 not found in supported streams
mCameraService: 这个是相机管理类,代码可以查看上一篇:OpenHarmony 分布式相机(上)中查看。代码如下:
/** * 切换摄像头 * 同一台设备上切换不同摄像头 */async switchCamera() {console.info(`${TAG} switchCamera`)let cameraList = this.mCameraService.getDeviceCameras(this.mCurDeviceID)if (cameraList && cameraList.length > 1) {let cameraCount: number = cameraList.lengthconsole.info(`${TAG} camera list ${cameraCount}}`)if (this.mCurCameraIndex < cameraCount - 1) {this.mCurCameraIndex += 1} else {this.mCurCameraIndex = 0}await this.reloadCamera()} else {this.showToast($r('app.string.only_one_camera_hint'))}}/** * 重新加载摄像头 */async reloadCamera() {// 显示切换loadingthis.isSwitchDeviceing = true// 先关闭当前摄像机,再切换新的摄像机await this.mCameraService.releaseCamera()await this.startPreview()} private async startPreview() {console.info(`${TAG} startPreview`)await this.mCameraService.createCameraInput(this.mCurCameraIndex, this.mCurDeviceID)await this.mCameraService.createPreviewOutput(this.surfaceId, this.previewImpl)if (this.mCurDeviceID === Constant.LOCAL_DEVICE_ID) {// fixme xjs 如果是远程相机,则不支持拍照,添加拍照输出流会导致相机黑屏await this.mCameraService.createPhotoOutput(this.functionBackImpl)}await this.mCameraService.createSession(this.surfaceId)}加载过度动画
说明:在相机切换中会需要释放原相机的资源,在重启新相机,在通过软总线通道同步远程相机的预览数据,这里需要一些时间,根据目前测试,在网络稳定状态下,切换时间3~5s,网络不稳定状态下,切换最长需要13s,当然有时候会出现无法切换成功,这种情况可能是远程设备已经下线,无法再获取到数据。代码如下:
@State isSwitchDeviceing: boolean = false // 是否正在切换相机 if (this.isSwitchDeviceing) {Column() {Image($r('app.media.load_switch_camera')).width(400).height(306).objectFit(ImageFit.Fill)Text($r('app.string.switch_camera')).width('100%').height(50).fontSize(16).fontColor(Color.White).align(Alignment.Center)}.width('100%').height('100%').backgroundColor(Color.Black).justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center).onClick(() =>{})}至此,分布式相机的整体流程就已实现完成。
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源:51CTO 开源基础软件社区 分布式相机鸿蒙推荐系统
电脑公司Ghost Win8.1 x32 精选纯净版2022年7月(免激活) ISO镜像高速下载
语言:中文版系统大小:2.98GB系统类型:Win8电脑公司Ghost Win8.1x32位纯净版V2022年7月版本集成了自2022流行的各种硬件驱动,首次进入系统即全部硬件已安装完毕。电脑公司Ghost Win8.1x32位纯净版具有更安全、更稳定、更人性化等特点。集成最常用的装机软件,精心挑选的系统维护工具,加上绿茶独有
微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载
语言:中文版系统大小:5.13GB系统类型:Win11微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Win11 64位 Office办公版(免费)优化 1、保留 Edge浏览器。 2、隐藏“操作中心”托盘图标。 3、保留常用组件(微软商店,计算器,图片查看器等)。 5、关闭天气资讯。
Win11 21H2 官方正式版下载_Win11 21H2最新系统免激活下载
语言:中文版系统大小:4.75GB系统类型:Win11Ghost Win11 21H2是微软在系统方面技术积累雄厚深耕多年,Ghost Win11 21H2系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Ghost Win11 21H2是微软最新发布的KB5019961补丁升级而来的最新版的21H2系统,以Windows 11 21H2 22000 1219 专业版为基础进行优化,保持原汁原味,系统流畅稳定,保留常用组件
windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载
语言:中文版系统大小:5.31GB系统类型:Win11windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载,微软win11发布快大半年了,其中做了很多次补丁和修复一些BUG,比之前的版本有一些功能上的调整,目前已经升级到最新版本的镜像系统,并且优化了自动激活,永久使用。windows11中文版镜像国内镜像下载地址微软windows11正式版镜像 介绍:1、对函数算法进行了一定程度的简化和优化
微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载
语言:中文版系统大小:5.31GB系统类型:Win11微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载,微软2022年正式推出了win11系统,很多人迫不及待的要体验,本站提供了最新版的微软Windows11正式版系统下载,微软windows11正式版镜像 是一款功能超级强大的装机系统,是微软方面全新推出的装机系统,这款系统可以通过pe直接的完成安装,对此系统感兴趣,想要使用的用户们就快来下载
微软windows11系统下载 微软原版 Ghost win11 X64 正式版ISO镜像文件
语言:中文版系统大小:0MB系统类型:Win11微软Ghost win11 正式版镜像文件是一款由微软方面推出的优秀全新装机系统,这款系统的新功能非常多,用户们能够在这里体验到最富有人性化的设计等,且全新的柔软界面,看起来非常的舒服~微软Ghost win11 正式版镜像文件介绍:1、与各种硬件设备兼容。 更好地完成用户安装并有效地使用。2、稳定使用蓝屏,系统不再兼容,更能享受无缝的系统服务。3、为
雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载
语言:中文版系统大小:4.75GB系统类型:雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载在系统方面技术积累雄厚深耕多年,打造了国内重装系统行业的雨林木风品牌,其系统口碑得到许多人认可,积累了广大的用户群体,雨林木风是一款稳定流畅的系统,一直以来都以用户为中心,是由雨林木风团队推出的Windows11国内镜像版,基于国内用户的习惯,做了系统性能的优化,采用了新的系统
雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO
语言:中文版系统大小:5.91GB系统类型:Win7雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO在系统方面技术积累雄厚深耕多年,加固了系统安全策略,雨林木风win7旗舰版系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。win7 32位旗舰装机版 v2019 05能够帮助用户们进行系统的一键安装、快速装机等,系统中的内容全面,能够为广大用户
相关文章
- Win10关机转圈久怎么办?
- WinXP是否可以升级Win10正式版?
- WinXP设置屏保密码后不起作用的处理办法
- 微星gp72怎么进入bios设置u盘启动?
- 给U盘分区的图文详细教程
- 华硕VivoBook S300CA 精彩生活一指掌控_厂商资讯--成都_太平洋电脑网PConline
- 便携游戏本 戴尔13ER-2808重庆仅14400元
- win7没有无线网络选项【详解】
- win7需要提供管理员权限才能打开文件怎么解决
- 96微信编辑器素材头像怎样换掉?_微信
- 笔记本无线网卡,本文教您惠普笔记本无线网卡驱动
- Win10系统重磅消息后续更新依然免费!
- 迷瘴纪事考古学问任务密码是多少?迷瘴纪事考古学问支线任务攻略
- DOS命令之CD
- win7文件权限如何更改 win7文件权限更改教程方法【详解】
- 简单几步解决win7关机立马自动重启的问题-系统城
- 微星主板组装机怎么安装win8.1系统【安装方法】
- 新浪微博收藏技巧设置步骤_新浪微博
热门系统
- 1华硕笔记本&台式机专用系统 GhostWin7 32位正式旗舰版2018年8月(32位)ISO镜像下载
- 2深度技术 Windows 10 x86 企业版 电脑城装机版2018年10月(32位) ISO镜像免费下载
- 3电脑公司 装机专用系统Windows10 x86喜迎国庆 企业版2020年10月(32位) ISO镜像快速下载
- 4雨林木风 Ghost Win7 SP1 装机版 2020年4月(32位) 提供下载
- 5深度技术 Windows 10 x86 企业版 六一节 电脑城装机版 版本1903 2022年6月(32位) ISO镜像免费下载
- 6深度技术 Windows 10 x64 企业版 电脑城装机版2021年1月(64位) 高速下载
- 7新萝卜家园电脑城专用系统 Windows10 x64 企业版2019年10月(64位) ISO镜像免费下载
- 8新萝卜家园 GhostWin7 SP1 最新电脑城极速装机版2018年8月(32位)ISO镜像下载
- 9电脑公司Ghost Win8.1 x32 精选纯净版2022年5月(免激活) ISO镜像高速下载
- 10新萝卜家园Ghost Win8.1 X32 最新纯净版2018年05(自动激活) ISO镜像免费下载
热门文章
常用系统
- 1深度技术Win7镜像文件下载_深度技术Win7 32位旗舰装机版下载V2023.07
- 2电脑公司 GHOST WIN7 SP1 X86 极速体验版 V2017.12(32位) 下载
- 3电脑公司 GhostXpSp3 电脑城装机版 2022年5月 ISO镜像高速下载
- 4Win11 22621.819最新系统免费下载2022
- 5惠普 GHOST XP SP3 笔记本旗舰稳定版 V2023.08 下载
- 6萝卜家园 GHOST XP SP3 装机稳定版 V2016.03 下载
- 7最好的win7系统版本下载_win7最稳定流畅版本镜像下载
- 8Win10 LTSC 2021下载_Win10 LTSC 2021官方原版下载
- 9Win10办公版系统下载_办公专用Win10 64位极速安装系统2023.01
- 10番茄花园Ghost Win7 x64 SP1稳定装机版2022年1月(64位) 高速下载