在九联Unionpi Tiger上开发一个好玩的应用-抽奖游戏-九联app
在九联Unionpi Tiger上开发一个好玩的应用-抽奖游戏
作者:Soon_L 2022-10-11 15:15:31系统 OpenHarmony 本实验使用Unionpi Tiger开发套件并烧录OpenHarmony-3.1-Release,Windows 安装DevEco Studio 3.0.0.900实现一个滚动抽奖页面小游戏。
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com
概述
本实验使用Unionpi Tiger开发套件并烧录OpenHarmony-3.1-Release,Windows 安装DevEco Studio 3.0.0.900。
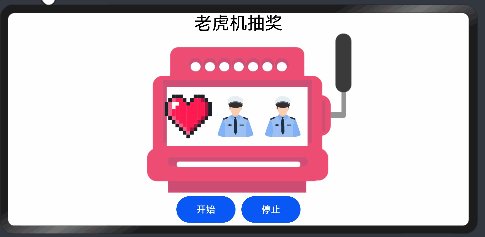
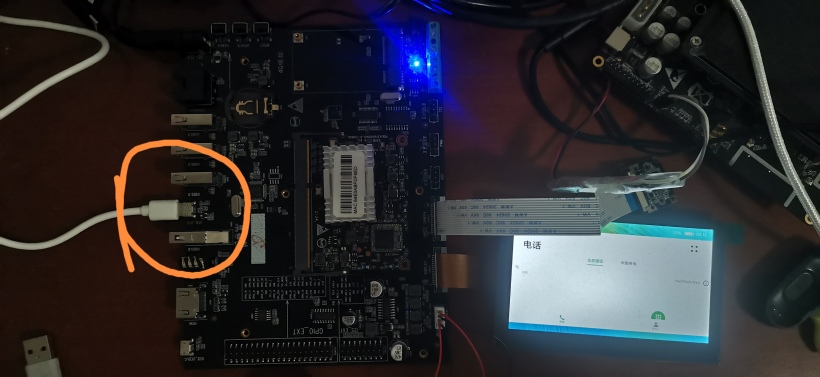
实现一个滚动抽奖页面小游戏,Unionpi Tiger开发板实际演示效果如下。
点击开始进行滚动,点击停止依次停止三个滚动框。
1、新建工程
打开DevEco Studio 3.0.0.900新建一个Empty Abiliity 工程,如下图:
工程配置参考如下:
整个工程目录结果预览(部分目录手动添加见下文说明)。
2、新建一个滚动图片组件
因为三个滚动图片是可以复用的,所以我们直接写成组件的方式,实现方法如下:
(1)新建文件夹util和img
在entry/src/main/ets/MainAbility下新建util文件夹和img文件夹,并在img目录下添加图片文件slot1~slot6的图片资源(可以自行找想要的图片,建议使用正方形的PNG,案例中大小为200*200)。
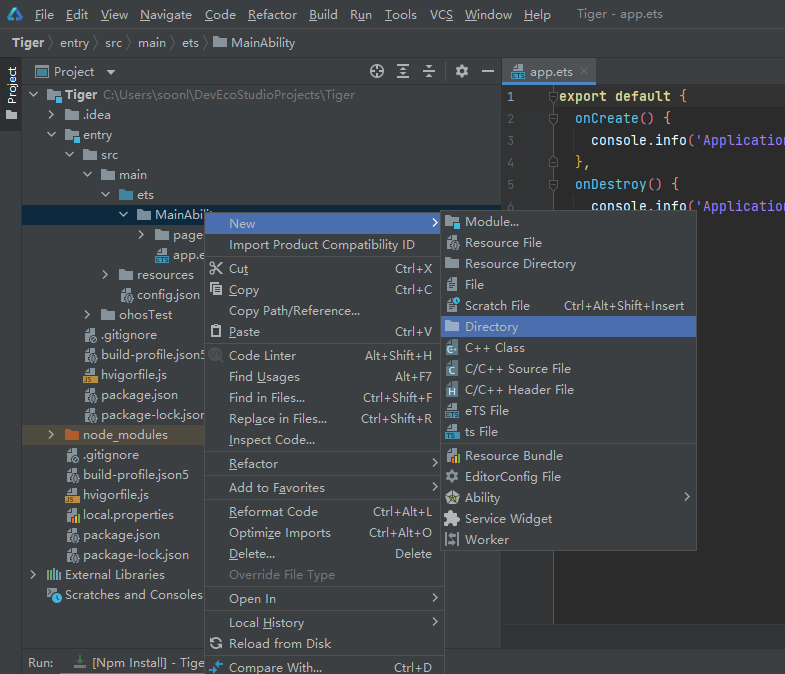
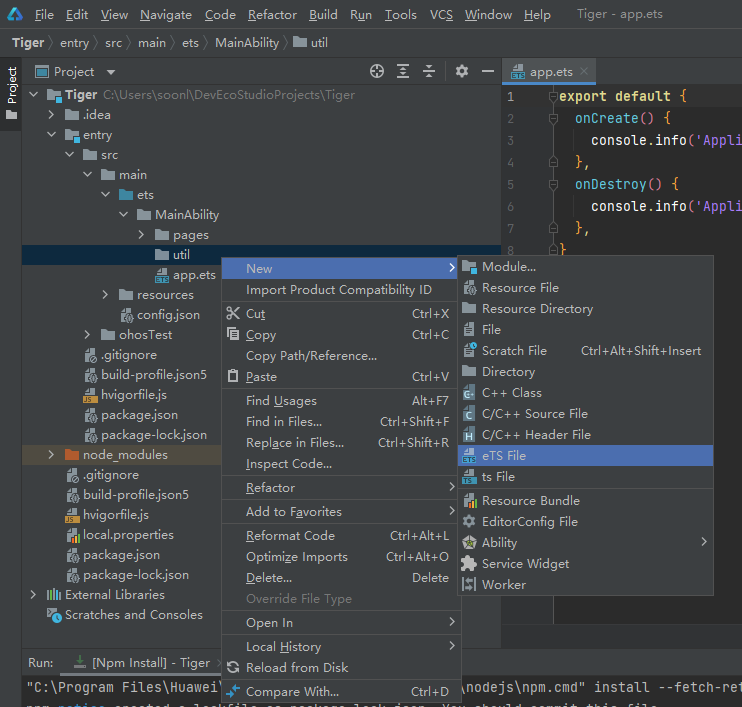
新建文件方式如下截图在MainAbility下右键选择New->Directory输入文件夹名字(util或img)后按Enter键新建。
(2)在util目录下新建slot.ets
在entry/src/main/ets/MainAbility/util目录下右键选择New->eTS File输入slot后按Enter键新建。

(3)slot.ets滚动组件的实现代码
使用ImageAnimator帧动画组件来实现逐帧播放图片的能力,可以配置需要播放的图片列表,每张图片可以配置时长。详细介绍参考
ImageAnimator
slot.ets代码如下,代码见注释说明。
//@Entry@Componentexport struct slot {//@State state: AnimationStatus = AnimationStatus.Running//@State hitNumber: number = 3//@State slotWidth: number = 100//@State slotHeight: number = 100@Link state: AnimationStatus@Link hitNumber: number@Link slotWidth: string | number@Link slotHeight: string | numberbuild() {Stack() {ImageAnimator().images([{src: '/img/slot1.png',//img文件夹与pages同级duration: 100//单位为毫秒,默认时长为1000ms;duration为0时,不播放图片;值的改变只会在下一次循环开始时生效;当images中任意一帧图片设置了单独的duration后,该属性设置无效。},{src: '/img/slot2.png',duration: 100},{src: '/img/slot3.png',duration: 100},{src: '/img/slot4.png',duration: 100},{src: '/img/slot5.png',duration: 100},{src: '/img/slot6.png',duration: 100}]).state(this.state)//用于控制播放状态。.reverse(false)//设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。.fixedSize(true)//设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置.preDecode(this.hitNumber)//preDecode 默认值为0,即不启用预解码,如该值设为2,则播放当前页时会提前加载后面两张图片至缓存以提升性能。.fillMode(FillMode.Forwards)//设置动画开始前和结束后的状态.iterations(-1)//设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。.onStart(() => { // 状态回调,动画开始播放时触发console.info('Start')}).onPause(() => {// 状态回调,动画暂停播放时触发。console.info('Pause')}).onRepeat(() => {// 状态回调,动画重新播放时触发。console.info('Repeat')}).onCancel(() => {// 状态回调,动画取消播放时触发。console.info('Cancel')}).onFinish(() => { // 状态回调,动画播放完成时触发。console.info('Finish')})}.height(this.slotHeight).width(this.slotWidth)}}如果想要先预览下效果可以按以下修改slot.ets,这样子就能进行预览了。
@Entry//取消注释@State state: AnimationStatus = AnimationStatus.Running//取消注释@State hitNumber: number = 3//取消注释@State slotWidth: number = 100//取消注释@State slotHeight: number = 100//取消注释//@Link state: AnimationStatus//注释//@Link hitNumber: number//注释//@Link slotWidth: string | number//注释//@Link slotHeight: string | number//注释预览效果如下:

3、整个页面的实现
(1)slot.ets 的引用
引用方式如下通过import直接导入。
import { slot } from '../util/slot';//导入滚动图片组件(2)完整的页面代码
主要包含标题、背景图片、滚动图片组件、及两个按键,具体实现代码如下。
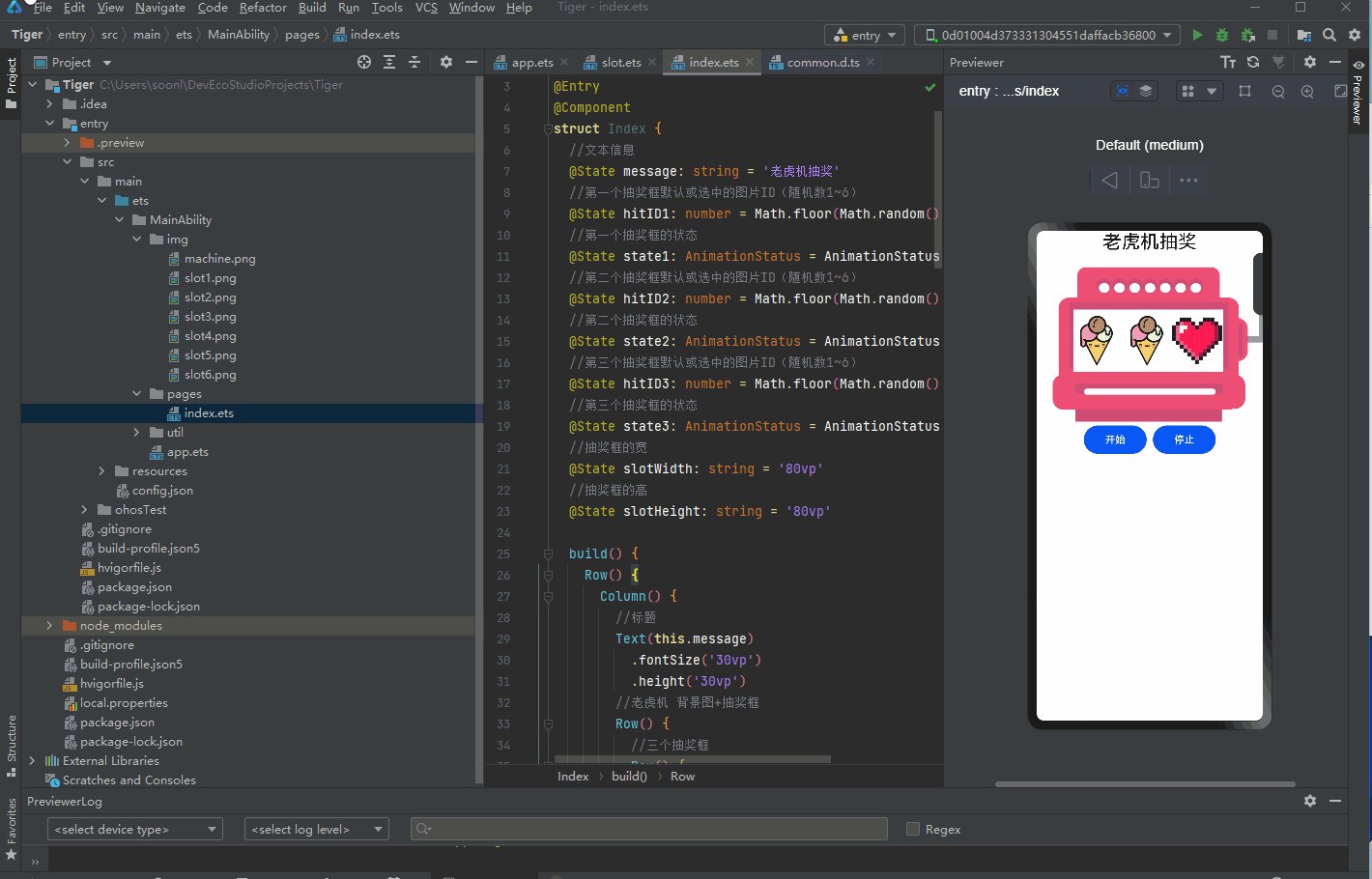
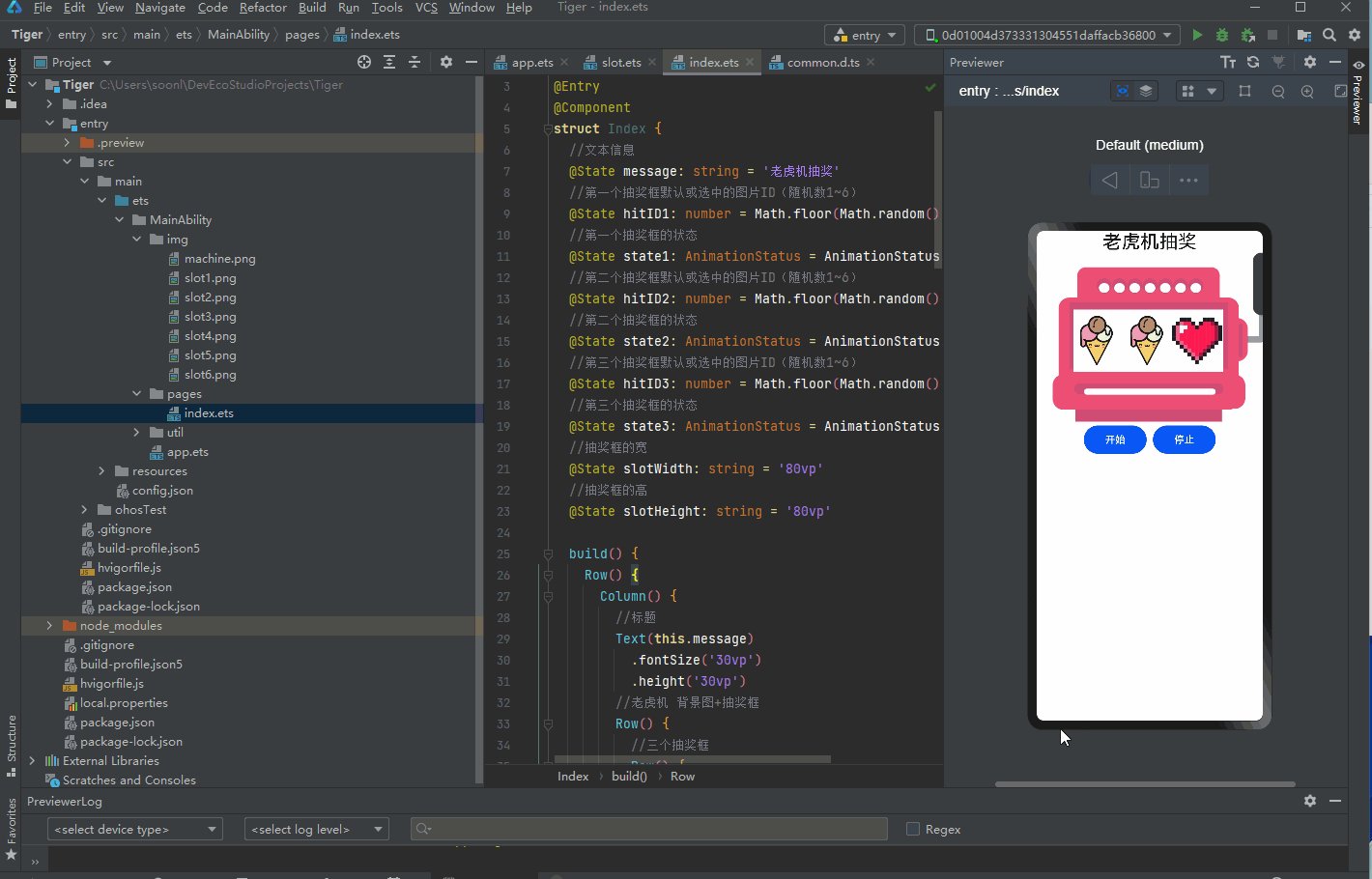
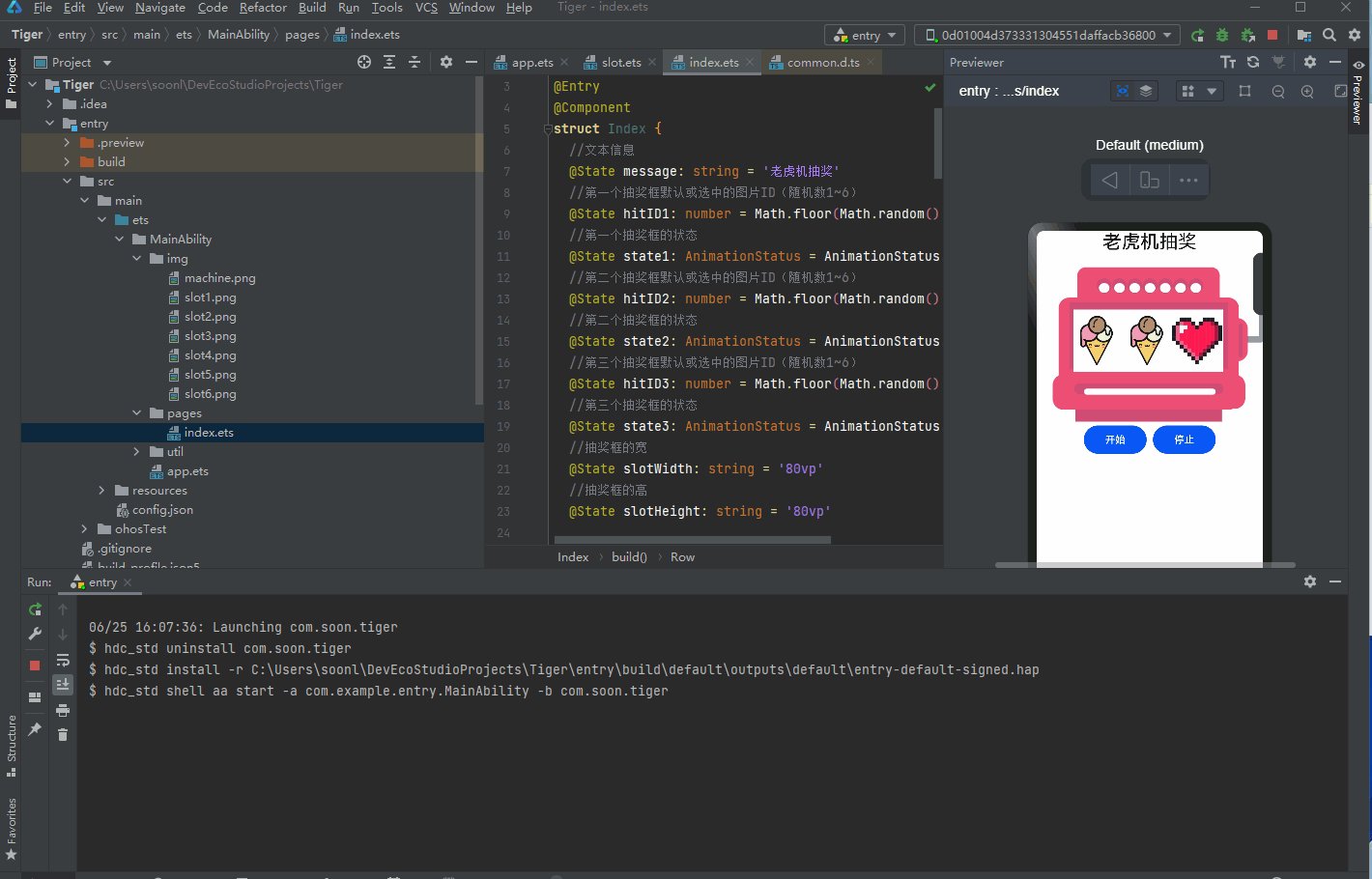
import { slot } from '../util/slot';//导入滚动图片组件@Entry@Componentstruct Index {//文本信息@State message: string = '抽奖'//第一个滚动图片默认或选中的图片ID(随机数1~6)@State hitID1: number = Math.floor(Math.random() * 5)+1//第一个滚动图片的状态@State state1: AnimationStatus = AnimationStatus.Paused//第二个滚动图片默认或选中的图片ID(随机数1~6)@State hitID2: number = Math.floor(Math.random() * 5)+1//第二个滚动图片的状态@State state2: AnimationStatus = AnimationStatus.Paused//第三个滚动图片默认或选中的图片ID(随机数1~6)@State hitID3: number = Math.floor(Math.random() * 5)+1//第三个滚动图片的状态@State state3: AnimationStatus = AnimationStatus.Paused//滚动图片组件的宽@State slotWidth: string = '80vp'//滚动图片组件的高@State slotHeight: string = '80vp'build() {Row() {Column() {//标题Text(this.message).fontSize('30vp').height('30vp')//背景图+三个滚动图片Row() {//三个滚动图片Row() {//第一个滚动图片slot({state: $state1,hitNumber: $hitID1,slotWidth: $slotWidth,slotHeight: $slotHeight})//第二个滚动图片slot({state: $state2,hitNumber: $hitID2,slotWidth: $slotWidth,slotHeight: $slotHeight})//第三个滚动图片slot({state: $state3,hitNumber: $hitID3,slotWidth: $slotWidth,slotHeight: $slotHeight})}.margin({left:'35vp', top: '10vp'})}.backgroundImage('/img/machine.png')//背景图.backgroundImageSize({height:'100%',width:'100%',}).backgroundImagePosition({x:'0vp',y:'0vp'}).height('280vp').width('360vp').margin({top:'0vp',left:'40vp'})//按键Row() {//开始按钮,点击开始后三个滚动框分别启动Button('开始').width('100vp').height('45vp').padding('5vp').margin({top:'0vp',left:'0vp'}).onClick(() => {console.info('START');setTimeout(()=>{this.state1 = AnimationStatus.Running;console.info('ChangeSlot1Running');},500)setTimeout(()=>{this.state2 = AnimationStatus.Running;console.info('ChangeSlot2Running');},1000)setTimeout(()=>{this.state3 = AnimationStatus.Running;console.info('ChangeSlot3Running');},1500)})//点击停止从第一个滚动框开始停止,点击三次依次停止滚动框Button('停止').width('100vp').height('45vp').padding('5vp').margin({top:'0vp',left:'10vp'}).onClick(() => {console.info('STOP');if(this.state1 == AnimationStatus.Paused&& this.state2 == AnimationStatus.Paused&& this.state3 == AnimationStatus.Running) {this.hitID3 = Math.floor(Math.random() * 5)+1;console.info('pause number3=' + this.hitID3);this.state3 = AnimationStatus.Paused;}if(this.state1 == AnimationStatus.Paused&& this.state2 == AnimationStatus.Running&& this.state3 == AnimationStatus.Running) {this.hitID2 = Math.floor(Math.random() * 5)+1;console.info('pause number2=' + this.hitID2);this.state2 = AnimationStatus.Paused;}if(this.state1 == AnimationStatus.Running&& this.state2 == AnimationStatus.Running&& this.state3 == AnimationStatus.Running) {this.hitID1 = Math.floor(Math.random() * 5)+1;console.info('pause number1=' + this.hitID1);this.state1 = AnimationStatus.Paused;}})}}.width('100%').height('100%').align(Alignment.Center)}.height('100%')}}横屏预览效果如下:

竖屏预览效果如下:

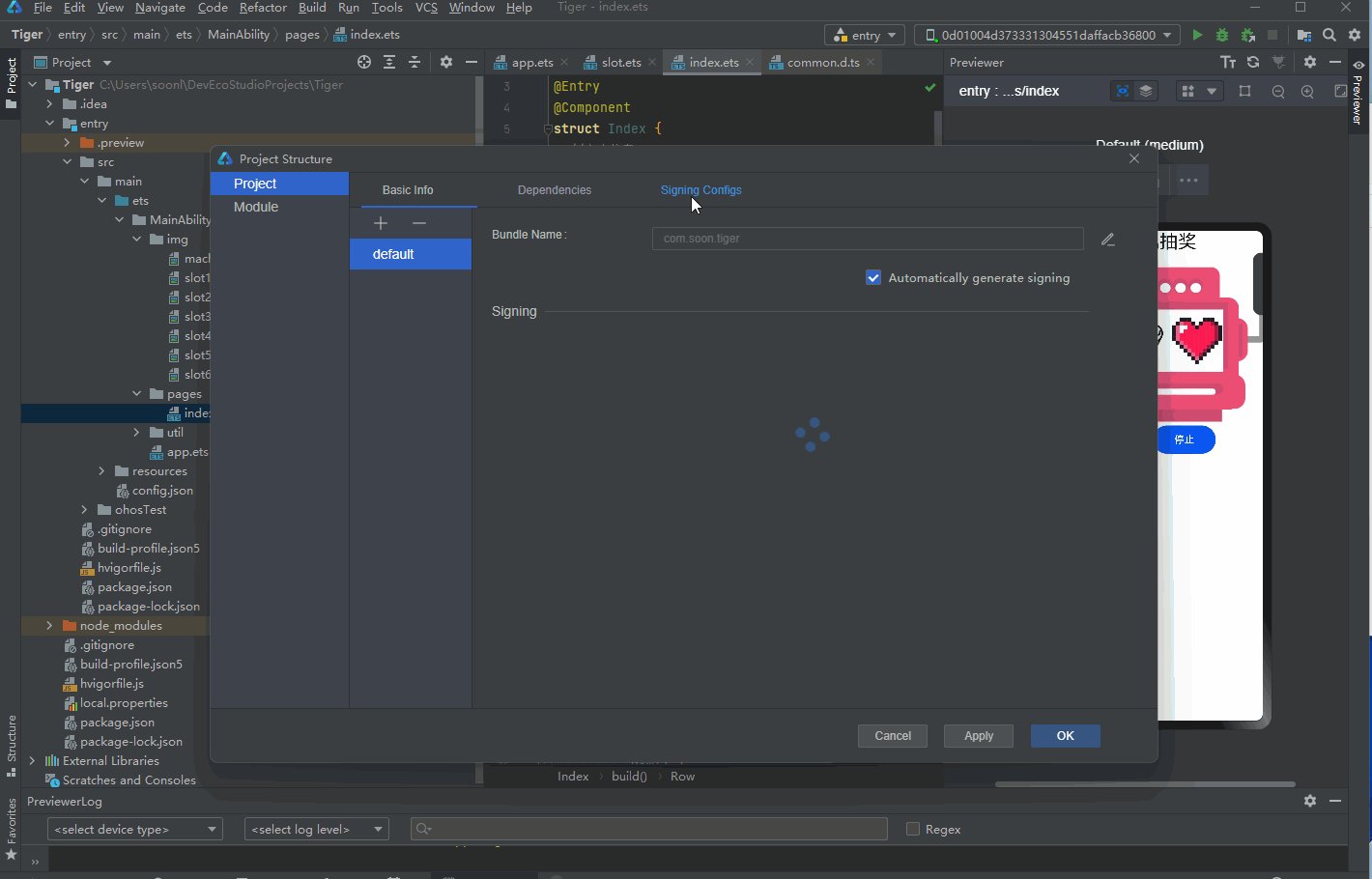
4、签名打包HAP并运行
在OTG连接Unionpi Tiger开发板后。

使用DevEco Studio 3.0.0.900 的自动签名即可。然后点击绿色运行按钮即可下载到开发板,操作步骤见动图。

以上本篇分享,感谢阅读。
文章相关附件可以点击下面的原文链接前往下载:
https://ost.51cto.com/resource/2320。
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com。
责任编辑:jianghua 来源:51CTO开源基础软件社区 应用开发鸿蒙推荐系统
电脑公司Ghost Win8.1 x32 精选纯净版2022年7月(免激活) ISO镜像高速下载
语言:中文版系统大小:2.98GB系统类型:Win8电脑公司Ghost Win8.1x32位纯净版V2022年7月版本集成了自2022流行的各种硬件驱动,首次进入系统即全部硬件已安装完毕。电脑公司Ghost Win8.1x32位纯净版具有更安全、更稳定、更人性化等特点。集成最常用的装机软件,精心挑选的系统维护工具,加上绿茶独有
微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载
语言:中文版系统大小:5.13GB系统类型:Win11微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Win11 64位 Office办公版(免费)优化 1、保留 Edge浏览器。 2、隐藏“操作中心”托盘图标。 3、保留常用组件(微软商店,计算器,图片查看器等)。 5、关闭天气资讯。
Win11 21H2 官方正式版下载_Win11 21H2最新系统免激活下载
语言:中文版系统大小:4.75GB系统类型:Win11Ghost Win11 21H2是微软在系统方面技术积累雄厚深耕多年,Ghost Win11 21H2系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Ghost Win11 21H2是微软最新发布的KB5019961补丁升级而来的最新版的21H2系统,以Windows 11 21H2 22000 1219 专业版为基础进行优化,保持原汁原味,系统流畅稳定,保留常用组件
windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载
语言:中文版系统大小:5.31GB系统类型:Win11windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载,微软win11发布快大半年了,其中做了很多次补丁和修复一些BUG,比之前的版本有一些功能上的调整,目前已经升级到最新版本的镜像系统,并且优化了自动激活,永久使用。windows11中文版镜像国内镜像下载地址微软windows11正式版镜像 介绍:1、对函数算法进行了一定程度的简化和优化
微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载
语言:中文版系统大小:5.31GB系统类型:Win11微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载,微软2022年正式推出了win11系统,很多人迫不及待的要体验,本站提供了最新版的微软Windows11正式版系统下载,微软windows11正式版镜像 是一款功能超级强大的装机系统,是微软方面全新推出的装机系统,这款系统可以通过pe直接的完成安装,对此系统感兴趣,想要使用的用户们就快来下载
微软windows11系统下载 微软原版 Ghost win11 X64 正式版ISO镜像文件
语言:中文版系统大小:0MB系统类型:Win11微软Ghost win11 正式版镜像文件是一款由微软方面推出的优秀全新装机系统,这款系统的新功能非常多,用户们能够在这里体验到最富有人性化的设计等,且全新的柔软界面,看起来非常的舒服~微软Ghost win11 正式版镜像文件介绍:1、与各种硬件设备兼容。 更好地完成用户安装并有效地使用。2、稳定使用蓝屏,系统不再兼容,更能享受无缝的系统服务。3、为
雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载
语言:中文版系统大小:4.75GB系统类型:雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载在系统方面技术积累雄厚深耕多年,打造了国内重装系统行业的雨林木风品牌,其系统口碑得到许多人认可,积累了广大的用户群体,雨林木风是一款稳定流畅的系统,一直以来都以用户为中心,是由雨林木风团队推出的Windows11国内镜像版,基于国内用户的习惯,做了系统性能的优化,采用了新的系统
雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO
语言:中文版系统大小:5.91GB系统类型:Win7雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO在系统方面技术积累雄厚深耕多年,加固了系统安全策略,雨林木风win7旗舰版系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。win7 32位旗舰装机版 v2019 05能够帮助用户们进行系统的一键安装、快速装机等,系统中的内容全面,能够为广大用户
相关文章
- 江南电竞SumaiL:很享受和Maybe的交手 正在努力学习中文
- 番茄花园win7系统32位介绍
- U盘缩水怎么恢复正常?U盘缩水恢复真实容量的方法
- Win8系统如何进行内存检测?Win8系统进行内存检测的方法
- 联想thinkpad new s2怎么装win8 联想thinkpad new s2装win8方法
- WIN8启用开机音乐的简单方法
- Win8播放网页视频没声音怎么办
- 电脑音量图标不见了怎样办?
- U盘量产工具怎么用?U盘量产工具的使用方法
- Windows 7用户将接收到结束安全更新的通知
- 电脑公司winxpghost介绍
- 神舟精盾u63e1怎么装win8 神舟精盾u63e1装win8方法
- 利用Win8任务管理器快速设置启动项的方法【详解】
- Win8程序没有响应怎么办?Win8程序没有响应的解决方法
- 为什么电脑开机有两个系统选项?
- win7安装设置界面鼠标动不了
- 华硕怎么用u盘安装win8.1系统 华硕u盘安装win8.1系统教程【详解】
- XP系统Chkdsk工具怎样修好C盘?磁盘修好命令Chkdsk的用法
热门系统
- 1华硕笔记本&台式机专用系统 GhostWin7 32位正式旗舰版2018年8月(32位)ISO镜像下载
- 2深度技术 Windows 10 x86 企业版 电脑城装机版2018年10月(32位) ISO镜像免费下载
- 3电脑公司 装机专用系统Windows10 x86喜迎国庆 企业版2020年10月(32位) ISO镜像快速下载
- 4雨林木风 Ghost Win7 SP1 装机版 2020年4月(32位) 提供下载
- 5深度技术 Windows 10 x86 企业版 六一节 电脑城装机版 版本1903 2022年6月(32位) ISO镜像免费下载
- 6深度技术 Windows 10 x64 企业版 电脑城装机版2021年1月(64位) 高速下载
- 7新萝卜家园电脑城专用系统 Windows10 x64 企业版2019年10月(64位) ISO镜像免费下载
- 8新萝卜家园 GhostWin7 SP1 最新电脑城极速装机版2018年8月(32位)ISO镜像下载
- 9电脑公司Ghost Win8.1 x32 精选纯净版2022年5月(免激活) ISO镜像高速下载
- 10新萝卜家园Ghost Win8.1 X32 最新纯净版2018年05(自动激活) ISO镜像免费下载
热门文章
常用系统
- 1Windows 11镜像文件下载_Windows 11消费者版(含家庭版/专业版/专业工作站)下载
- 2新萝卜家园电脑城专用系统 Windows10 x86 企业版 版本1507 2022年2月(32位) ISO镜像高速下载
- 3Windows11官方中文包下载_微软Windows11官方正式版镜像下载V2021
- 4雨林木风Win7旗舰版下载_雨林木风GHOST Win7 sp1 装机旗舰版V2023.03
- 5雨林木风 GHOST WIN7 SP1 X86 经典旗舰版 V2023.09(32位) 下载
- 6Win10 22H2专业版镜像下载_Win10 64位专业版镜像免激活下载
- 7Win11正式版镜像下载_番茄花园Ghost Win11永久免费版(免激活)下载
- 8深度技术Ghost Win8.1 x32位 特别纯净版2020年4月(免激活) ISO镜像高速下载
- 9电脑公司 GHOST WIN7 SP1 X86 金秋装机版 V2015.09(32位) 下载
- 10雨林木风win10 64位 高速办公版 v2023.07最新下载