OpenHarmony - 基于ArkUI(eTS)开发石英钟表自定义组件
OpenHarmony - 基于ArkUI(eTS)开发石英钟表自定义组件
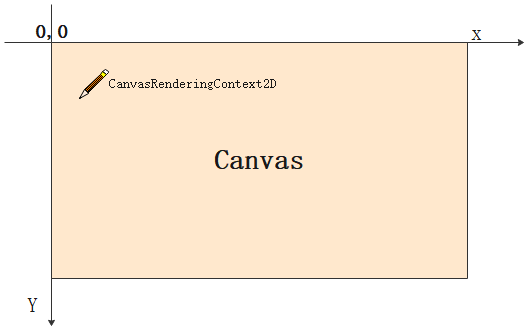
作者:余香鑫 2022-09-16 15:34:32系统 OpenHarmony Canvas是画布组件, 默认坐标原点在左上顶点. 构造函数接收一个CanvasRenderingContext2D对象, 可以理解为画笔Paint, 它提供了绘制矩形、文字、图片等API, 还支持对Canvas缩放。
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com
前言
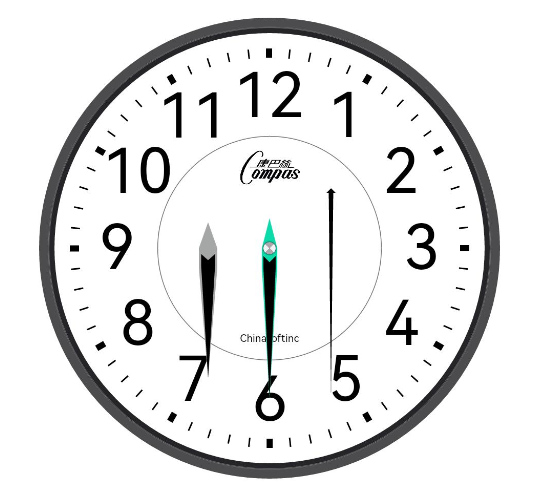
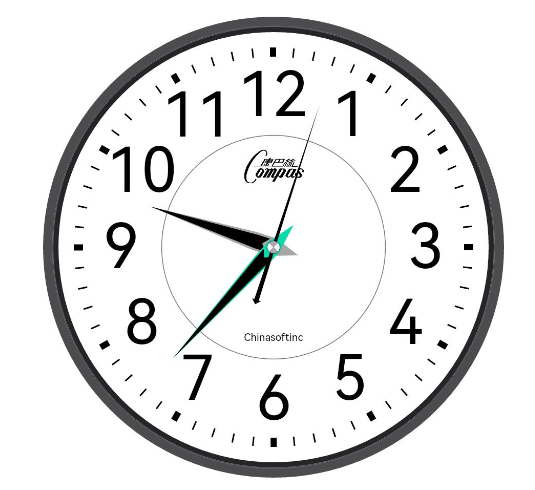
最近项目有用到Canvas组件,想扩展熟悉下eTS Canvas组件,便有了这个项目。先看下实现效果,左边是参考样例, 右边是最终实现效果
(原生字体看起来不太协调, 但没有找到换字体的方法)。
原型
实现效果


准备工作
开始之前, 我们需要对Canvas有一些基础概念
Canvas是画布组件, 默认坐标原点在左上顶点. 构造函数接收一个CanvasRenderingContext2D对象, 可以理解为画笔Paint, 它提供了绘制矩形、文字、图片等API, 还支持对Canvas缩放、旋转、平移等能力, 基于这些能力, 我们可以实现常规组件难以实现的效果。
beginPath和closePath接口, 一个Canvas只能设置一个CanvasRenderingContext2D对象, 在绘制不同区域不同样式时为了不了会互相干扰。
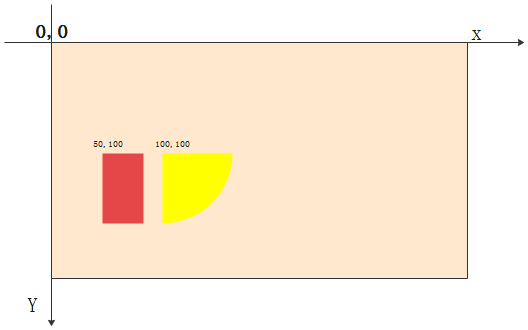
绘制之前调用CanvasRenderingContext2D#beginPath()方法重置路径, 绘制结束调用 CanvasRenderingContext2D#closePath()方法结束绘制区间, 以下为示例:
// 绘制一个直角, 填充色为 Red canvas.beginPath() canvas.fillStyle = Color.Red.toString() // 起点为 50, 100; width=30, height=50 canvas.fillRect(50, 100, 30, 50) canvas.closePath() // 绘制一个0-90度的弧形, 填充色为 Yellow canvas.beginPath() canvas.fillStyle = Color.Yellow.toString() canvas.moveTo(100, 100) // 起点为 100, 100; 半径=50 canvas.arc(100, 100, 50, 0, toCanvasAngle(90)) canvas.fill() canvas.closePath()
开始绘制
1、绘制Canvas组件
在页面build函数下添加Canvas组件, 初始化CanvasRenderingContext2D对象, 确定绘制区域。
@Entry@Componentstruct Clocks {// 表盘绘制大小componentSize = 300// 表盘显示区域displayRect: RectF// 画笔canvas: CanvasRenderingContext2D = new CanvasRenderingContext2D(new RenderingContextSettings(true))aboutToAppear() {this.displayRect = new RectF(0, 0, this.componentSize, this.componentSize)}build() {Column() {Canvas(this.canvas).height(this.componentSize).width(this.componentSize).onReady(() => {let canvas = this.canvaslet displayRect = this.displayRectcanvas.fillStyle = '#ffe0ad5d'canvas.fillRect(0, 0, displayRect.width(), displayRect.height())})}.width('100%').height('100%').justifyContent(FlexAlign.Center)}2、绘制表盘外圈和内圈
表盘外圈由一个深灰色#4C4C4E的外层和和黑色#252529内层组合, 使用绘制弧形再填充即可实现. 但还需要镂空中部使用canvas.globalCompositeOperation属性可以实现。

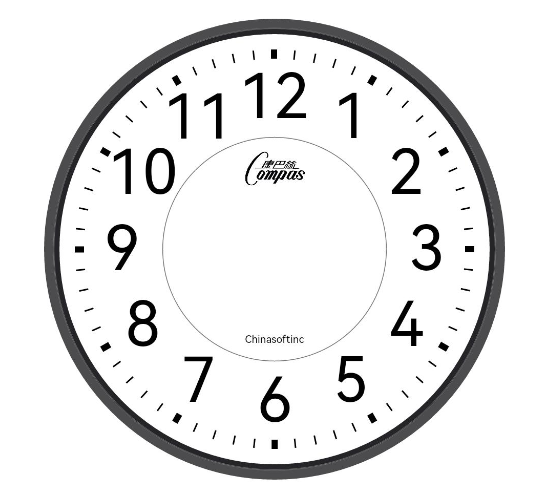
3、绘制时间刻度线和小时数
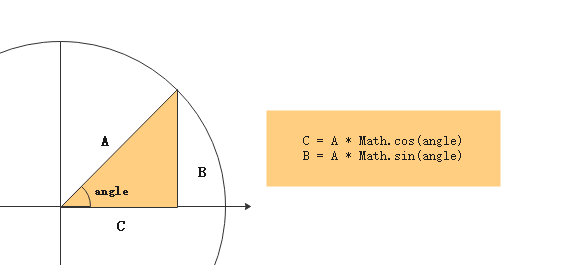
绘制时间刻度使用lineTo方法可以实现, 关键点在如何确定起点和钟点位置, 这里需要用到直角三角形边长和角度关系公式, 使用Math.con和sin函数可以计算出任意角度的坐标. 绘制文字也同理, 实现效果如下:


4、绘制时分秒指针
指针可以使用Canvas提供的连线能力完成, 主要工作在计算各个点的位置, 难点不大。

5、时分秒指针联动
到现在我们绘制的主要工作均已完成, 还剩下最后一个工作, 启动一个定时器, 定时计算出时分秒各指针的旋转角度, 在绘制的指针前对画布做旋转操作即可。

结束语
至此一块石英钟表组件已经完成,总体来说技术难点不大,主要使用Canvas绘制弧形和Path方法。
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com。
责任编辑:jianghua 来源:51CTO开源基础软件社区 CanvasArkUI推荐系统
微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载
语言:中文版系统大小:5.13GB系统类型:Win11微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Win11 64位 Office办公版(免费)优化 1、保留 Edge浏览器。 2、隐藏“操作中心”托盘图标。 3、保留常用组件(微软商店,计算器,图片查看器等)。 5、关闭天气资讯。
Win11 21H2 官方正式版下载_Win11 21H2最新系统免激活下载
语言:中文版系统大小:4.75GB系统类型:Win11Ghost Win11 21H2是微软在系统方面技术积累雄厚深耕多年,Ghost Win11 21H2系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Ghost Win11 21H2是微软最新发布的KB5019961补丁升级而来的最新版的21H2系统,以Windows 11 21H2 22000 1219 专业版为基础进行优化,保持原汁原味,系统流畅稳定,保留常用组件
windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载
语言:中文版系统大小:5.31GB系统类型:Win11windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载,微软win11发布快大半年了,其中做了很多次补丁和修复一些BUG,比之前的版本有一些功能上的调整,目前已经升级到最新版本的镜像系统,并且优化了自动激活,永久使用。windows11中文版镜像国内镜像下载地址微软windows11正式版镜像 介绍:1、对函数算法进行了一定程度的简化和优化
微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载
语言:中文版系统大小:5.31GB系统类型:Win11微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载,微软2022年正式推出了win11系统,很多人迫不及待的要体验,本站提供了最新版的微软Windows11正式版系统下载,微软windows11正式版镜像 是一款功能超级强大的装机系统,是微软方面全新推出的装机系统,这款系统可以通过pe直接的完成安装,对此系统感兴趣,想要使用的用户们就快来下载
微软windows11系统下载 微软原版 Ghost win11 X64 正式版ISO镜像文件
语言:中文版系统大小:0MB系统类型:Win11微软Ghost win11 正式版镜像文件是一款由微软方面推出的优秀全新装机系统,这款系统的新功能非常多,用户们能够在这里体验到最富有人性化的设计等,且全新的柔软界面,看起来非常的舒服~微软Ghost win11 正式版镜像文件介绍:1、与各种硬件设备兼容。 更好地完成用户安装并有效地使用。2、稳定使用蓝屏,系统不再兼容,更能享受无缝的系统服务。3、为
雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载
语言:中文版系统大小:4.75GB系统类型:雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载在系统方面技术积累雄厚深耕多年,打造了国内重装系统行业的雨林木风品牌,其系统口碑得到许多人认可,积累了广大的用户群体,雨林木风是一款稳定流畅的系统,一直以来都以用户为中心,是由雨林木风团队推出的Windows11国内镜像版,基于国内用户的习惯,做了系统性能的优化,采用了新的系统
雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO
语言:中文版系统大小:5.91GB系统类型:Win7雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO在系统方面技术积累雄厚深耕多年,加固了系统安全策略,雨林木风win7旗舰版系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。win7 32位旗舰装机版 v2019 05能够帮助用户们进行系统的一键安装、快速装机等,系统中的内容全面,能够为广大用户
番茄花园Ghost Win7 x64 SP1稳定装机版2022年7月(64位) 高速下载
语言:中文版系统大小:3.91GB系统类型:Win7欢迎使用 番茄花园 Ghost Win7 x64 SP1 2022.07 极速装机版 专业装机版具有更安全、更稳定、更人性化等特点。集成最常用的装机软件,集成最全面的硬件驱动,精心挑选的系统维护工具,加上独有人性化的设计。是电脑城、个人、公司快速装机之首选!拥有此系统
相关文章
- win7分中国版吧外海版本嘛
- Win10如何设置鼠标左右键互换?Win10系统更改鼠标左右键的方法
- 傲游浏览器怎么反馈问题?傲游浏览器问题反馈步骤简述
- Win8系统更新WIN8.1时出现错误80072ee2的具体解决方法
- YY(歪歪)语音频道权限与头像的关系解析_其它聊天
- 独立显卡怎么设置为全局高性能?
- 如何安装打印机驱动程序,本文教您如何给电脑安
- 电脑自定义开机音乐的办法
- Win8.1玩帝国时代不能全屏怎样处理?
- 买win7预装平板 五大高性能让你不吃亏 组图
- gif动态图片加文字图文图文详细教程_腾讯QQ
- 深度系统w7纯净版最新系统推荐
- 如何设置路由器密码,本文教您路由器如何设置密
- 简述联想售后重装系统需要多少钱以及如何重装
- win7、win8、win10系统usb
- win7小马激活工具,本文教您小马激活工具激活win7
- 如何查看钉钉勤奋榜 查看钉钉勤奋榜的步骤
- Win8应用商店打开不了的处理办法
热门系统
- 1华硕笔记本&台式机专用系统 GhostWin7 32位正式旗舰版2018年8月(32位)ISO镜像下载
- 2深度技术 Windows 10 x86 企业版 电脑城装机版2018年10月(32位) ISO镜像免费下载
- 3电脑公司 装机专用系统Windows10 x86喜迎国庆 企业版2020年10月(32位) ISO镜像快速下载
- 4雨林木风 Ghost Win7 SP1 装机版 2020年4月(32位) 提供下载
- 5深度技术 Windows 10 x86 企业版 六一节 电脑城装机版 版本1903 2022年6月(32位) ISO镜像免费下载
- 6深度技术 Windows 10 x64 企业版 电脑城装机版2021年1月(64位) 高速下载
- 7新萝卜家园电脑城专用系统 Windows10 x64 企业版2019年10月(64位) ISO镜像免费下载
- 8新萝卜家园 GhostWin7 SP1 最新电脑城极速装机版2018年8月(32位)ISO镜像下载
- 9电脑公司Ghost Win8.1 x32 精选纯净版2022年5月(免激活) ISO镜像高速下载
- 10新萝卜家园Ghost Win8.1 X32 最新纯净版2018年05(自动激活) ISO镜像免费下载
热门文章
常用系统
- 1番茄花园 GHOST WIN7 SP1 X64 官方稳定版 V2018.03 (64位) 下载
- 2windows7 最新64位版v2019.06系统免费版下载
- 3电脑公司Ghost Win7 Sp1 装机万能版2021年4月(32位) 提供下载
- 4深度技术Ghost Win8.1 x32位 特别纯净版2021年3月(免激活) ISO镜像高速下载
- 5深度技术 Ghost Win7 x64 Sp1 电脑城纯净版2021年10月(64位) ISO镜像高速下载
- 6深度技术 GHOST WIN10 X64 快速安装版 V2020.07 下载
- 7深度技术Windows7 64位 五一装机版 v2020.05最新免费下载
- 8萝卜家园 Win10 x64(1809专业版)v2023.09下载
- 9深度技术 Ghost Win11 64位 极速优化版下载_深度技术 Ghost Win11 64位 极速版下载
- 10windows7旗舰版下载64位_青苹果Ghost Win7 64位系统免激活下载