如何使用弹簧动画曲线

想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com
场景说明
在动画开发场景中,经常用到弹性效果,尤其在拖拽某个对象时经常伴随弹性动效。OpenHarmony提供了三种弹簧动画曲线用来实现弹性效果,本例将为大家介绍这三种曲线的用法。
效果呈现
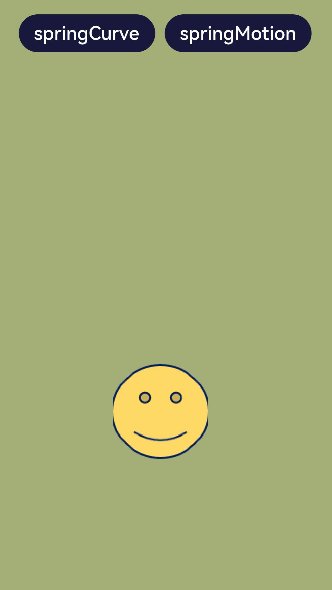
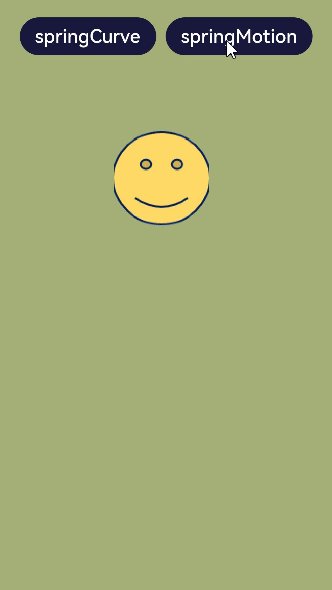
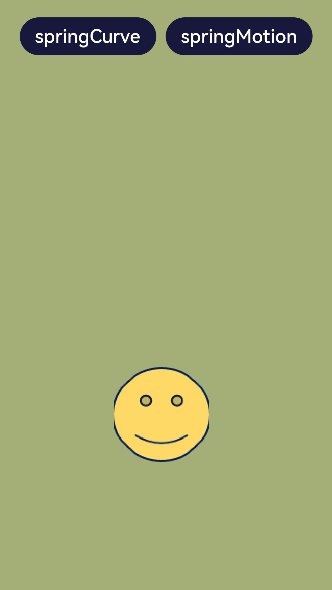
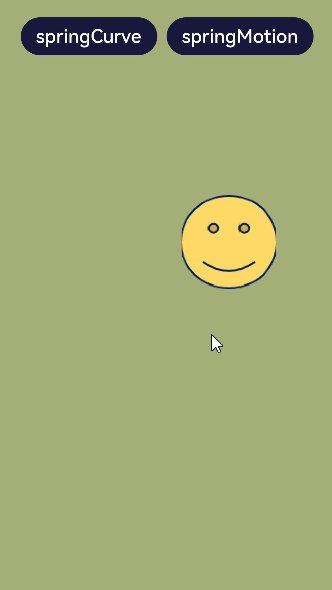
本例最终效果如下:

运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发:
IDE: DevEco Studio 3.1 Beta2SDK: Ohos_sdk_public 3.2.11.9(API Version 9 Release)实现思路
本例主要用到以下三种弹簧动画曲线:
curves.springCurve:通过设置弹簧的初始速度、质量、刚度和阻尼来控制弹簧动画的效果。对应本例中springCurve按钮触发的动画。curves.springMotion:通过设置弹簧震动时间和阻尼来控制弹簧动画的效果。对应本例中springMotion按钮触发的动画。curves.responsiveSpringMotion:构造弹性跟手动画曲线对象,是springMotion的一种特例,仅默认参数不同,可与springMotion混合使用。用来实现拖拽动画。开发步骤
搭建UI框架。样例中有两个按钮,一个图片。内容整体纵向分布,两个按钮横向分布。纵向布局可以采用Column组件,横向布局可以采用Row组件。代码如下:
@Entry@Componentstruct ImageComponent {build() {Column() {Row() {Button('springCurve').margin({right:10}).fontSize(20).backgroundColor('#18183C')Button('springMotion').fontSize(20).backgroundColor('#18183C')}.margin({top:30})Image($r("app.media.contact2")).width(100).height(100)}.width("100%").height("100%").backgroundColor('#A4AE77')}}为springCurve按钮添加curves.springCurve的曲线动画。
...// 定义状态变量translateY,用来控制笑脸图像的位移@State translateY: number = 0...Button('springCurve').margin({right:10}).fontSize(20).backgroundColor('#18183C')// 绑定点击事件.onClick(() => {// 在点击事件中添加显示动画animateTo({duration: 2000,// 设定curves.springCurve为动画曲线curve: curves.springCurve(100, 10, 80, 10)},() => {// 改变translateY的值,使笑脸图像发生位移this.translateY = -20})this.translateY = 0})...Image($r("app.media.contact2")).width(100).height(100)// 为笑脸图像添加位移属性,以translateY为参数.translate({ y: this.translateY })...效果如下:

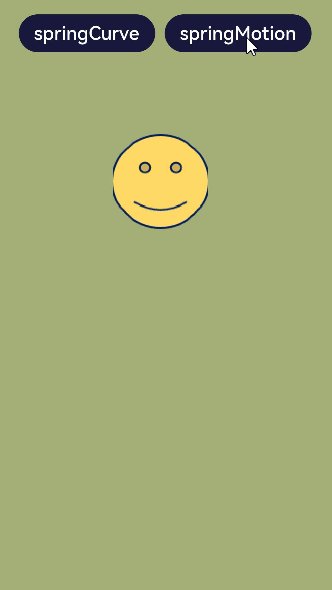
为springMotion按钮添加curves.springMotion曲线动画。这里通过position属性控制springMotion按钮的移动,当然开发者也可以继续选择使用translate属性。
...// 定义状态变量translateY,用来控制笑脸图像的位置变化@State imgPos: {x: number,y: number} = { x: 125, y: 400 }...Button('springMotion').fontSize(20).backgroundColor('#18183C')// 绑定点击事件.onClick(() => {// 在点击事件中添加显示动画animateTo({duration: 15,//设定curves.springMotion为动画曲线curve: curves.springMotion(0.5, 0.5),onFinish: () => {animateTo({ duration: 500,curve: curves.springMotion(0.5, 0.5), }, () => {// 动画结束时笑脸图像位置还原this.imgPos = { x: 125, y: 400 }})}}, () => {// 改变笑脸图像位置,y轴位置由400,变为150this.imgPos = { x: 125, y: 150 }})})...Image($r("app.media.contact2")).width(100).height(100).translate({ y: this.translateY })// 为笑脸图像添加位置属性,以imgPos为参数.position(this.imgPos) ...效果如下:

使用curves.responsiveSpringMotion为笑脸图像添加拖拽动画。
...Image($r("app.media.contact2")).width(100).height(100).translate({ y: this.translateY }).position(this.imgPos)// 绑定触摸事件.onTouch((event: TouchEvent) => {// 当触摸放开时,笑脸图像位置还原if (event.type == TouchType.Up) {animateTo({duration: 50,delay: 0,curve: curves.springMotion(),onFinish: () => {}}, () => {this.imgPos = { x: 125, y: 400 }})} else {// 触摸过程中触发跟手动画animateTo({duration: 50,delay: 0,//设定跟手动画曲线curve: curves.responsiveSpringMotion(),onFinish: () => {}}, () => {// 根据触点位置改变笑脸图像位置,从而实现跟手动画this.imgPos = {x: event.touches[0].screenX - 100 / 2,y: event.touches[0].screenY - 100 / 2}})}})...效果如下:

完整代码
本例完整代码如下:
import curves from '@ohos.curves';@Entry@Componentstruct ImageComponent {// 定义状态变量translateY,用来控制笑脸图像的位移@State translateY: number = 0// 定义状态变量translateY,用来控制笑脸图像的位置变化@State imgPos: {x: number,y: number} = { x: 125, y: 400 }build() {Column() {Row() {Button('springCurve').margin({right:10}).fontSize(20).backgroundColor('#18183C')// 绑定点击事件.onClick(() => {// 在点击事件中添加显示动画animateTo({duration: 2000,// 设定curves.springCurve为动画曲线curve: curves.springCurve(100, 10, 80, 10)},() => {// 改变translateY的值,使笑脸图像发生位移this.translateY = -20})this.translateY = 0})Button('springMotion').fontSize(20).backgroundColor('#18183C')// 绑定点击事件.onClick(() => {// 在点击事件中添加显示动画animateTo({duration: 15,//设定curves.springMotion为动画曲线curve: curves.springMotion(0.5, 0.5),onFinish: () => {animateTo({ duration: 500,curve: curves.springMotion(0.5, 0.5), }, () => {// 动画结束时笑脸图像位置还原this.imgPos = { x: 125, y: 400 }})}}, () => {// 改变笑脸图像位置,y轴位置由400,变为150this.imgPos = { x: 125, y: 150 }})})}.margin({top:30})Image($r("app.media.contact2")).width(100).height(100)// 为笑脸图像添加位移属性,以translateY为参数.translate({ y: this.translateY })// 为笑脸图像添加位置属性,以imgPos为参数.position(this.imgPos)// 绑定触摸事件.onTouch((event: TouchEvent) => {// 当触摸放开时,笑脸图像位置还原if (event.type == TouchType.Up) {animateTo({duration: 50,delay: 0,curve: curves.springMotion(),onFinish: () => {}}, () => {this.imgPos = { x: 125, y: 400 }})} else {// 触摸过程中触发跟手动画,同样通过animateTo实现动画效果animateTo({duration: 50,delay: 0,//设定跟手动画曲线curve: curves.responsiveSpringMotion(),onFinish: () => {}}, () => {// 根据触点位置改变笑脸图像位置,从而实现跟手动画this.imgPos = {x: event.touches[0].screenX - 100 / 2,y: event.touches[0].screenY - 100 / 2}})}})}.width("100%").height("100%").backgroundColor('#A4AE77')}}想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com
推荐系统
电脑公司Ghost Win8.1 x32 精选纯净版2022年7月(免激活) ISO镜像高速下载
语言:中文版系统大小:2.98GB系统类型:Win8电脑公司Ghost Win8.1x32位纯净版V2022年7月版本集成了自2022流行的各种硬件驱动,首次进入系统即全部硬件已安装完毕。电脑公司Ghost Win8.1x32位纯净版具有更安全、更稳定、更人性化等特点。集成最常用的装机软件,精心挑选的系统维护工具,加上绿茶独有
微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载
语言:中文版系统大小:5.13GB系统类型:Win11微软Win11原版22H2下载_Win11GHOST 免 激活密钥 22H2正式版64位免费下载系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Win11 64位 Office办公版(免费)优化 1、保留 Edge浏览器。 2、隐藏“操作中心”托盘图标。 3、保留常用组件(微软商店,计算器,图片查看器等)。 5、关闭天气资讯。
Win11 21H2 官方正式版下载_Win11 21H2最新系统免激活下载
语言:中文版系统大小:4.75GB系统类型:Win11Ghost Win11 21H2是微软在系统方面技术积累雄厚深耕多年,Ghost Win11 21H2系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。Ghost Win11 21H2是微软最新发布的KB5019961补丁升级而来的最新版的21H2系统,以Windows 11 21H2 22000 1219 专业版为基础进行优化,保持原汁原味,系统流畅稳定,保留常用组件
windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载
语言:中文版系统大小:5.31GB系统类型:Win11windows11中文版镜像 微软win11正式版简体中文GHOST ISO镜像64位系统下载,微软win11发布快大半年了,其中做了很多次补丁和修复一些BUG,比之前的版本有一些功能上的调整,目前已经升级到最新版本的镜像系统,并且优化了自动激活,永久使用。windows11中文版镜像国内镜像下载地址微软windows11正式版镜像 介绍:1、对函数算法进行了一定程度的简化和优化
微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载
语言:中文版系统大小:5.31GB系统类型:Win11微软windows11正式版GHOST ISO镜像 win11下载 国内最新版渠道下载,微软2022年正式推出了win11系统,很多人迫不及待的要体验,本站提供了最新版的微软Windows11正式版系统下载,微软windows11正式版镜像 是一款功能超级强大的装机系统,是微软方面全新推出的装机系统,这款系统可以通过pe直接的完成安装,对此系统感兴趣,想要使用的用户们就快来下载
微软windows11系统下载 微软原版 Ghost win11 X64 正式版ISO镜像文件
语言:中文版系统大小:0MB系统类型:Win11微软Ghost win11 正式版镜像文件是一款由微软方面推出的优秀全新装机系统,这款系统的新功能非常多,用户们能够在这里体验到最富有人性化的设计等,且全新的柔软界面,看起来非常的舒服~微软Ghost win11 正式版镜像文件介绍:1、与各种硬件设备兼容。 更好地完成用户安装并有效地使用。2、稳定使用蓝屏,系统不再兼容,更能享受无缝的系统服务。3、为
雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载
语言:中文版系统大小:4.75GB系统类型:雨林木风Windows11专业版 Ghost Win11官方正式版 (22H2) 系统下载在系统方面技术积累雄厚深耕多年,打造了国内重装系统行业的雨林木风品牌,其系统口碑得到许多人认可,积累了广大的用户群体,雨林木风是一款稳定流畅的系统,一直以来都以用户为中心,是由雨林木风团队推出的Windows11国内镜像版,基于国内用户的习惯,做了系统性能的优化,采用了新的系统
雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO
语言:中文版系统大小:5.91GB系统类型:Win7雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO在系统方面技术积累雄厚深耕多年,加固了系统安全策略,雨林木风win7旗舰版系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。win7 32位旗舰装机版 v2019 05能够帮助用户们进行系统的一键安装、快速装机等,系统中的内容全面,能够为广大用户
相关文章
- 如何激活Windows11数字权利?win11激活工具教程 附激活密钥
- win10系统windows defender无法打打开动处理办法
- BlueStacks蓝叠版本信息在哪看?蓝叠模拟器版本信息查看方法
- 打印机共享无法连接怎样办,本文教您如何处理
- windows7中如何更改用户文件夹的默认路径 【转】
- 啃论文俱乐部——移植Speexdsp到OpenHarmony标准系统(四)
- windows xp下防范驱动程序签名提示的办法
- 如何直接在硬盘装系统
- win7电脑桌面鼠标点不动图标怎么办?
- 注册表怎么打开?如何打开注册表图文教程
- u盘怎样格式化,本文教您怎样格式化
- 小红书app能开发票吗?小红书app开发票的方法
- win10怎样关闭防火墙?win10关闭防火墙办法
- 游戏人生~休比~图集~
- 系统之家Ghost windows10系统U盘安装图文详细教程图解
- 华硕平板惊台北! Win8亮相 四核出击_厂商资讯--太原_太平洋电脑网PConline
- win7去哪里激活秘钥
- windows7中把iwin7光盘镜像刻录so文件轻松刻录成光盘的方法 图文教程
热门系统
- 1华硕笔记本&台式机专用系统 GhostWin7 32位正式旗舰版2018年8月(32位)ISO镜像下载
- 2深度技术 Windows 10 x86 企业版 电脑城装机版2018年10月(32位) ISO镜像免费下载
- 3电脑公司 装机专用系统Windows10 x86喜迎国庆 企业版2020年10月(32位) ISO镜像快速下载
- 4深度技术 Windows 10 x86 企业版 六一节 电脑城装机版 版本1903 2022年6月(32位) ISO镜像免费下载
- 5雨林木风 Ghost Win7 SP1 装机版 2020年4月(32位) 提供下载
- 6深度技术 Windows 10 x64 企业版 电脑城装机版2021年1月(64位) 高速下载
- 7新萝卜家园电脑城专用系统 Windows10 x64 企业版2019年10月(64位) ISO镜像免费下载
- 8新萝卜家园 GhostWin7 SP1 最新电脑城极速装机版2018年8月(32位)ISO镜像下载
- 9电脑公司Ghost Win8.1 x32 精选纯净版2022年5月(免激活) ISO镜像高速下载
- 10新萝卜家园Ghost Win8.1 X32 最新纯净版2018年05(自动激活) ISO镜像免费下载
热门文章
常用系统
- 1Win10 21H2下载_Win10 21H2 64位专业版镜像下载
- 2番茄花园Ghost Win10 稳定专业版64位 v2023.01最新下载
- 3新萝卜家园Ghost Win8.1 X64位 纯净版2020年5月(自动激活) ISO镜像高费下载
- 4深度技术 GHOST WIN7 SP1 X64 优化正式版 V2023.04 下载
- 5电脑公司 GHOST WIN7 SP1 X86 快速稳定版 V2017.09(32位) 下载
- 6Win7永久激活镜像下载_番茄花园Ghost Win7 64位旗舰装机版下载
- 7win7 32位纯净精简版 下载-win7 32位纯净精简版免费版下载 v2022
- 8笔记本&台式机专用系统 Windows10 企业版 2018年5月(64位) ISO镜像快速下载
- 9雨林木风 GHOST XP SP3 快速装机版 V2015.12 下载
- 10笔记本专用Win10激活镜像下载_笔记本电脑Win10 64位专业版免费下载