2021 年 Web 核心性能指标是什么?谷歌工程师告诉你,FMP 过时啦!

性能指标对于网站来说是一个长期需要努力优化提升的目标,谷歌为此推出了一系列工具,本文我想给大家介绍web-vitals[1]这个由谷歌工程师编写的小而美的性能指标测量 sdk。
本文是 ssh 整理来自 web-vitals 官网的一些内容,感谢谷歌工程师们在性能方面编写的如此优秀的资料。
如何定义性能模型
先讲讲性能,谷歌提出了著名的 RAIL 模型:

RAIL
分别对应响应、动画、空闲和加载,自上而下的在各个步骤延伸出各种优化手段,具体的各阶段介绍可以看 Measure performance withtheRAIL model[2] 这篇文章,本文主要专注于讲解如何去定义这些阶段的性能好坏。
性能监控的种类
然后需要了解一下性能监控的种类,性能监控分为两种:
- 合成监控(SyntheticMonitoring,SYN)是一种模拟网页加载或者脚本运行来测量性能指标的方式,输出网页性能报告。这种方式的价值在于提前发现可能存在的性能问题,不依赖于用户上报。Lighthouse[3]就是谷歌开发的非常著名的一种合成测试工具,它既可以作为浏览器插件运行,也可以作为 cli 脚本,甚至以程序化的方式运行在你的 Node.js 代码中。
- 真实用户监控(Real UserMonitoring,RUM)是记录用户真实操作的一种被动监控,它的特点是用户真实的网页交互中去评估和记录性能数据。比如咱们常说的性能监控sdk,就是为此而引入的。本文所介绍的 web-vitals 正是为了这种类型的监控而生。
合成监控和真实用户监控相辅相成,前者用于在实验室环境下提前发现一些性能问题;后者则深入到真实世界,和用户设备、网速、环境等息息相关。
在此前提之下,谷歌也把性能指标分为两类:
- 实验室指标(In the lab):使用工具在一致的环境中模拟页面加载。
- 真实指标(In the field):在真实用户环境中加载并且和用户交互。
核心性能指标
Web Vitals 其实是谷歌发起的一项倡议,统一关键性能的标准,帮助网站开发者去统计最重要的指标,简化了许多复杂的概念。
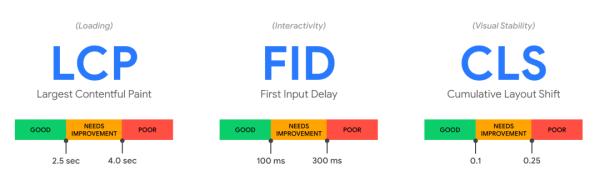
基于长期以来的性能指标优化体验,最新的性能指标主要专注于加载、交互、视觉稳定,综合下来就是下面的 3 个指标:

核心性能指标
- Largest Contentful Paint (LCP)[4]: 最大内容绘制,是用来测量加载的性能。最好保证在 2.5 秒以内出现。
- First Input Delay (FID)[5]: 第一次输入延迟,用于测量可交互性。应该在 100 毫秒以内。
- Cumulative Layout Shift (CLS)[6]:累计布局位移,用于测量视觉稳定性。这个指标应该小于 0.1。
很多国内的文章会提到 First Meaningful Paint (FMP),也就是首次有意义的渲染,但是这个指标其实已经在 Lighthouse6.0中被废弃了,原因在于页面的任何细微差异对这个指标的影响都太大了,带来了双峰分布(bimodaldistribution)的不一致性问题。而且这个测量太依赖浏览器的实现细节了,意味着没法在所有浏览器中标准化。
目前可以使用 Largest Contentful Paint (LCP)[7] 来替代它。
测量核心指标
这些核心指标,目前都可以利用 web APIs 在 JavaScript 中进行测量。
使用 web-vitals
为了封装一些细节差异,谷歌提供了 GoogleChrome/web-vitals[8] 这个轻巧、准备好用于生产的包,它只是 webAPIs的一层封装,用户不需要再关心指标的收集时机,环境判断等问题。
拿到了这些性能数据以后,你就可以自己清洗、整理并统计生成可视化的视图,当然你也可以用谷歌的GoogleChromeLabs/web-vitals-report[9] 来生成可视化的数据看板。
手动测量
当然,你也可以利用底层 web APIs 来手动测量,但是这就需要你自己决定上报的时机还有收集的次数等等。
LCP
FID
CLS
前两者直接利用了 PerformanceObserver[10] 的指定 type即可。CLS相对特殊一些,因为是页面布局的累计位移,所以要一直监听并且叠加这个值。
手动测量的缺点在于,你需要自己遵循 Web Vitals 的测量标准去在相应的时机开始、结束测量,而且很多边界情况也需要你自己处理。
如何优化核心性能指标
当你测量了网站的核心性能指标之后,下一步就是优化它们。这几篇文章可以给你很好的指导:
- Optimize Largest Contentful Paint[11]
- Optimize First Input Delay[12]
- Optimize Cumulative Layout Shift[13]
其他性能指标
虽然核心性能指标是提供优秀的用户体验的关键,但也还有其他重要的指标。
比如 Time to First Byte (TTFB) —— 首字节时间[14]和 First Contentful Paint (FCP)——首次内容渲染[15] 对于加载体验来说都很重要,对于诊断 LCP 来说也很实用(比如服务器速度过慢,或者有阻塞渲染的资源)。
类似的还有 Total Blocking Time (TBT) —— 总阻塞时间[16] 和 Time to Interactive (TTI)——首次可交互时间[17],它们都会影响FID,是用来分析潜在的可交互性问题的实验室指标。它们并不属于核心性能指标,因为它们并不适用于真实环境测量,也不会反应用户为中心的感受。
不断发展的性能指标
Web Vitals 和核心性能指标代表了当今用来衡量 Web 体验质量的最佳可用信号,未来会不断的发展和改进。
核心性能指标和谷歌分析工具以及依赖它的页面息息相关,更改会产生广泛的影响。因此,开发者应当期望它是稳定的,如果要更新的话应该预先通知,并且应该是以年为周期、可预期的更新。
其他性能指标通常和特定的工具关联,相比起核心性能指标更具有实验性质,更新的频率可能会更高。
对于所有指标的更新,这个 CHANGELOG[18] 里都会清楚的记录下来。
参考资料
Measure performance with the RAIL model[19]
Synthetic monitoring - Wikipedia[20]
Real user monitoring - Wikipedia[21]
Web Vitals[22]
User-centric performance metrics[23]
参考资料
[1]
web-vitals: https://github.com/GoogleChrome/web-vitals/
[2]
Measure performance with the RAIL model: https://web.dev/rail/
[3]
Lighthouse: https://github.com/GoogleChrome/lighthouse
[4]
Largest Contentful Paint (LCP): https://web.dev/lcp/
[5]
First Input Delay (FID): https://web.dev/fid/
[6]
Cumulative Layout Shift (CLS): https://web.dev/cls/
[7]
Largest Contentful Paint (LCP): https://web.dev/lcp/
[8]
GoogleChrome/web-vitals: https://github.com/GoogleChrome/web-vitals
[9]
GoogleChromeLabs/web-vitals-report:https://github.com/GoogleChromeLabs/web-vitals-report
[10]
PerformanceObserver:https://developer.mozilla.org/zh-CN/docs/Web/API/PerformanceObserver/PerformanceObserver
[11]
Optimize Largest Contentful Paint: https://web.dev/optimize-lcp/
[12]
Optimize First Input Delay: https://web.dev/optimize-fid/
[13]
Optimize Cumulative Layout Shift: https://web.dev/optimize-cls/
[14]
Time to First Byte (TTFB) —— 首字节时间: https://web.dev/time-to-first-byte/
[15]
First Contentful Paint (FCP) —— 首次内容渲染: https://web.dev/fcp/
[16]
Total Blocking Time (TBT) —— 总阻塞时间: https://web.dev/tbt/
[17]
Time to Interactive (TTI) —— 首次可交互时间: https://web.dev/tti/
[18]
CHANGELOG:https://chromium.googlesource.com/chromium/src/+/master/docs/speed/metrics_changelog/README.md
[19]
Measure performance with the RAIL model: https://web.dev/rail/
[20]
Synthetic monitoring -Wikipedia:https://en.wikipedia.org/wiki/Synthetic_monitoring
[21]
Real user monitoring -Wikipedia:https://en.wikipedia.org/wiki/Real_user_monitoring
[22]
Web Vitals: https://web.dev/vitals/#core-web-vitals
[23]
User-centric performance metrics:https://web.dev/user-centric-performance-metrics
推荐系统
雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO
语言:中文版系统大小:5.91GB系统类型:Win7雨林木风win7旗舰版系统下载 win7 32位旗舰版 GHOST 免激活镜像ISO在系统方面技术积累雄厚深耕多年,加固了系统安全策略,雨林木风win7旗舰版系统在家用办公上跑分表现都是非常优秀,完美的兼容各种硬件和软件,运行环境安全可靠稳定。win7 32位旗舰装机版 v2019 05能够帮助用户们进行系统的一键安装、快速装机等,系统中的内容全面,能够为广大用户
番茄花园Ghost Win7 x64 SP1稳定装机版2022年7月(64位) 高速下载
语言:中文版系统大小:3.91GB系统类型:Win7欢迎使用 番茄花园 Ghost Win7 x64 SP1 2022.07 极速装机版 专业装机版具有更安全、更稳定、更人性化等特点。集成最常用的装机软件,集成最全面的硬件驱动,精心挑选的系统维护工具,加上独有人性化的设计。是电脑城、个人、公司快速装机之首选!拥有此系统
番茄花园 Windows 10 极速企业版 版本1903 2022年7月(32位) ISO镜像快速下载
语言:中文版系统大小:3.98GB系统类型:Win10番茄花园 Windows 10 32位极速企业版 v2022年7月 一、系统主要特点: 使用微软Win10正式发布的企业TLSB版制作; 安装过程全自动无人值守,无需输入序列号,全自动设置; 安装完成后使用Administrator账户直接登录系统,无需手动设置账号。 安装过程中自动激活
新萝卜家园电脑城专用系统 Windows10 x86 企业版 版本1507 2022年7月(32位) ISO镜像高速下载
语言:中文版系统大小:3.98GB系统类型:Win10新萝卜家园电脑城专用系统 Windows10 x86企业版 2022年7月 一、系统主要特点: 使用微软Win10正式发布的企业TLSB版制作; 安装过程全自动无人值守,无需输入序列号,全自动设置; 安装完成后使用Administrator账户直接登录系统,无需手动设置账号。 安装过程
笔记本&台式机专用系统 Windows10 企业版 版本1903 2022年7月(32位) ISO镜像快速下载
语言:中文版系统大小:3.98GB系统类型:Win10笔记本台式机专用系统 Windows 10 32位企业版 v2022年7月 一、系统主要特点: 使用微软Win10正式发布的企业TLSB版制作; 安装过程全自动无人值守,无需输入序列号,全自动设置; 安装完成后使用Administrator账户直接登录系统,无需手动设置账号。 安装过
笔记本&台式机专用系统 Windows10 企业版 版本1903 2022年7月(64位) 提供下载
语言:中文版系统大小:3.98GB系统类型:Win10笔记本台式机专用系统 Windows10 64专业版 v2022年7月 一、系统主要特点: 使用微软Win10正式发布的专业版制作; 安装过程全自动无人值守,无需输入序列号,全自动设置; 安装完成后使用Administrator账户直接登录系统,无需手动设置账号。 安装过程中自动
雨林木风 Windows10 x64 企业装机版 版本1903 2022年7月(64位) ISO镜像高速下载
语言:中文版系统大小:3.98GB系统类型:Win10新雨林木风 Windows10 x64 企业装机版 2022年7月 一、系统主要特点: 使用微软Win10正式发布的企业TLSB版制作; 安装过程全自动无人值守,无需输入序列号,全自动设置; 安装完成后使用Administrator账户直接登录系统,无需手动设置账号。 安装过程中自动激活
深度技术 Windows 10 x64 企业版 电脑城装机版 版本1903 2022年7月(64位) 高速下载
语言:中文版系统大小:3.98GB系统类型:Win10深度技术 Windows 10 x64 企业TLSB 电脑城装机版2022年7月 一、系统主要特点: 使用微软Win10正式发布的企业TLSB版制作; 安装过程全自动无人值守,无需输入序列号,全自动设置; 安装完成后使用Administrator账户直接登录系统,无需手动设置账号。 安装过程
热门系统
- 1华硕笔记本&台式机专用系统 GhostWin7 32位正式旗舰版2018年8月(32位)ISO镜像下载
- 2深度技术 Windows 10 x86 企业版 电脑城装机版2018年10月(32位) ISO镜像免费下载
- 3电脑公司 装机专用系统Windows10 x86喜迎国庆 企业版2020年10月(32位) ISO镜像快速下载
- 4雨林木风 Ghost Win7 SP1 装机版 2020年4月(32位) 提供下载
- 5深度技术 Windows 10 x86 企业版 六一节 电脑城装机版 版本1903 2022年6月(32位) ISO镜像免费下载
- 6深度技术 Windows 10 x64 企业版 电脑城装机版2021年1月(64位) 高速下载
- 7新萝卜家园电脑城专用系统 Windows10 x64 企业版2019年10月(64位) ISO镜像免费下载
- 8新萝卜家园 GhostWin7 SP1 最新电脑城极速装机版2018年8月(32位)ISO镜像下载
- 9电脑公司Ghost Win8.1 x32 精选纯净版2022年5月(免激活) ISO镜像高速下载
- 10新萝卜家园Ghost Win8.1 X32 最新纯净版2018年05(自动激活) ISO镜像免费下载
热门文章
- 1迅雷云播“手机看片神器”使用教程(随时随地秒速离线云播放)
- 2Win10怎么设置网络按流量计费 Win10网络设置流量收费教程
- 3微信公众号怎么年审? 微信公众号年审流程及所需材料介绍
- 4win7蓝屏代码7f指什 怎么解决 很严重
- 5安卓手机安装运行win7系统教程 安卓手机装win7系统教程
- 6二手笔记本电脑价格是多少 二手笔记本电脑价格盘点
- 7Steam提示“需要在线进行更新,请确认您的网络连接正常”怎么办?
- 8华硕b460主板装win7系统及bios设置教程 10代CPU安装Win7教程 BIOS设置 U盘启动 完美支持USB驱动
- 9高通骁龙8cx怎么样 高通骁龙8cx处理器详细介绍
- 10aoc一体机电脑win10改win7系统及bios设置
常用系统
- 1笔记本系统Ghost Win8.1 (32位) 极速纯净版2020年7月(免激活) ISO镜像高速下载
- 2深度技术Ghost Win8.1 x32位 特别纯净版2021年11月(免激活) ISO镜像高速下载
- 3雨林木风 Ghost Win7 SP1 新春特别 装机版 2021年2月(32位) 提供下载
- 4笔记本&台式机专用系统 GHOSTXPSP3 2019年8月 海驱版 ISO镜像高速下载
- 5新萝卜家园Ghost Win8.1 X64位 纯净版2022年1月(自动激活) ISO镜像高费下载
- 6新雨林木风 Windows10 x64 企业装机版2018年7月(64位) 提供下载
- 7电脑公司Ghost Win8.1 x32 精选纯净版2022年7月(免激活) ISO镜像高速下载
- 8番茄花园 Windows 10 官方企业版 2020年1月(64位) ISO高速下载
- 9深度技术 GHOSTXPSP3 电脑城极速装机版 2020年4月 ISO镜像高速下载
- 10笔记本&台式机专用系统 GhostWin7 32位旗舰版2022年3月(32位) ISO镜像免费下载